Im letzten Artikel habe ich beschrieben, wie man Tiny Tiny RSS auf seinem Webspace installiert und so konfiguriert, dass die Feeds automatisch aktualisiert werden. In diesem Artikel gehts um die optische Verschönerung und wie das Programm durch Plugins erweitert werden kann.
Lesebereich individualisieren
 Beim standardmäßigen Lesebereich von TT-RSS ist mir die Schrift der einzelnen Artikel zu klein ist und ich mag es außerdem nicht, dass selbige erste am Rand des Artikels umgebrochen wird. Gerade viel Text lässt sich damit nicht lesen. Hier wäre es besser, den Text auf eine gewisse Breite zu beschränken.
Beim standardmäßigen Lesebereich von TT-RSS ist mir die Schrift der einzelnen Artikel zu klein ist und ich mag es außerdem nicht, dass selbige erste am Rand des Artikels umgebrochen wird. Gerade viel Text lässt sich damit nicht lesen. Hier wäre es besser, den Text auf eine gewisse Breite zu beschränken.
Einen ersten Ansatz habe ich bei Claw gefunden, den ich dann noch weiterentwickelt habe. Dazu wieder in die Einstellungen wechseln und auf die Schaltfläche “Anpassen” bei “Benutzer Stylesheet” klicken. Ins sich öffnende Fenster den folgenden Code einfügen. Dieser sorgt dafür, dass der Lesebereich in etwa wie der des FeedDemon ausschaut:
body#ttrssMain, body#ttrssPrefs, body#ttrssLogin, body {
font-family: Verdana, arial, helvetica, sans-serif;
}
div.cdmContentInner {
font: 16px/150% Verdana, arial, helvetica, sans-serif;
margin: 0 35% 0 8%;
width: 80%;
max-width: 800px;
}
div.cdmHeader > * {
font-size : 16px;
font-weight: bold;
}
div.cdm.expanded .cdmHeader {
background : #fff !important;
}
.odd, .even, .unread{
background:#fff !important;
border-left:20px solid #fff !important;
}
.odd.Unread.Selected,
.odd.Selected,
.even.Selected,
.even.Unread.Selected {
background:#fff !important;
border-left:20px solid #E6EDF9 !important;
border-bottom: 1px solid #C0C0C0 !important;
}
div.cdmContentInner h2,
div.cdmContentInner h3,
div.cdmContentInner h4,
div.cdmContentInner h5,
div.cdmContentInner h6{
font-size:100%;
font-weight:bolder;
border-bottom:0px
}
#feeds-holder{
background: #E6EDF9 !important;
}
div.cdmFooter, .selected div.cdmFooter{
background:#fff !important;
}
span.updated{
font-size:12px !important;
}
span.hlLabelRef{
font-size:10px !important;
padding:2px 5px !important;
border-radius:5px;
margin-left:5px;
}
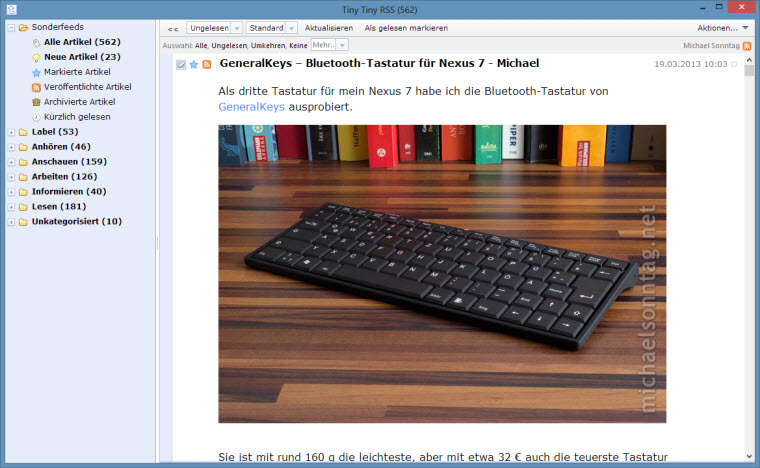
Und schon sieht TT-RSS wie mein FeedDemon aus, bei dem ich auch die Schriftgröße verändert hatte. Die hellblaue Sidebar grenzt die Liste der Feeds für meine Begriff auch gut von der Artikelliste ab:

Einzelne Artikel im Netz weiterteilen
Eine von mir doch recht häufig genutzte Funktion ist, die Artikel an verschiedene Dienste zu schicken. Ob jetzt auf Google+, Twitter oder Facebook zu teilen oder in Evernote oder Pinboard zu speichern. Standardmäßig bringt TT-RSS momentan die Möglichkeit mit, die Artikel auf Facebook, Twitter, Google+, Identica und Pinterest zu teilen. Allerdings sind diese Plugins nach der Installation nicht alle aktiv.
Um die anderen Einzuschalten, reicht es aus, sie in den Einstellungen via “Plugin” zu aktivieren. Für Pinboard, Evernote und das Senden eines Artikels an meinen Kindle habe ich einige Plugins geschrieben, die ich u.a. hier zum Download zur Verfügung stelle. Den Inhalt des Ziparchivs einfach in das “plugins”-Verzeichnis der TT-RSS-Installation kopieren. Danach die Plugins auf dem oben beschriebenen Weg aktivieren.
 Sind die entsprechenden Plugins aktiv, erscheinen sie als kleine Symbole rechts unten im Artikel. Ein Klick öffnet ein entsprechendes Fenster mit den Möglichkeiten zum Teilen des jeweiligen Artikels.
Sind die entsprechenden Plugins aktiv, erscheinen sie als kleine Symbole rechts unten im Artikel. Ein Klick öffnet ein entsprechendes Fenster mit den Möglichkeiten zum Teilen des jeweiligen Artikels.
Beim Evernoteplugin ist zu beachten, dass die geteilten Artikel nach der Anmeldung ohne Rückfrage gleich im Standardnotizbuch gespeichert werden. Bei allen anderen Plugins erfolgt noch eine vorherige Eingabe.
Im nächsten Teil dieser Serie erkläre ich dann, wie die Feeds noch besser strukturiert und gefiltert werden können.
Update vom 17.06.2013
Ich habe die Plugins für Evernote, Pinboard und Kindle im Artikel gegen unter TT-RSS 1.79 funktionierende Versionen ausgetauscht.
Hallo Michael.
Vielen Dank erst einmal für dieses Tutorial! Ich habe TTR auf OpenShift installiert. Vielleicht liegt es daran, aber wenn ich Dein Evernote-Plugin aktiviere, bekomme ich keine Artikelansicht mehr?!
Hallo Michael.
Ich habe nun auch deinen Persönlichen Code in “Anpassen” hinzugefügt. Damit hat man echt eine schöne Ansicht.
Welcher dieser Werte ist dafür zuständig um die Schrift in der Artikelüberschrift zu vergrößern? Und zwar in der Ansicht ohne den ganzen Artikel.
Ich habe schon alle ausprobiert aber kann keinen Unterschied feststellen.
Und vielleicht weißt du warum Tiny beim registrieren eines neuen Nutzers schreibt: “Could not instantiate mail function.”
Liebe Grüße
Markus
Für die Überschrift in der nichtkombinierten Ansicht ist das die passende Klasse, die du dem Bereich hinzufügen musst:
div.hlTitle { font-size: 12px; }In der kombinierten Ansicht ist es diese:
div.cdm.expanded div.cdmHeader a.title, div.cdm.active div.cdmHeader a.title { font-size: 16px; }Sieht so aus, als wenn das Senden der Bestätigungsmail, dass sich ein neuer User bei dir angemeldet hat, nicht über den in PHP eingebauten Mailer funktioniert (vgl. auch hier). Bei manchen Hostern muss man diese Möglichkeit erst freischalten. Bei Hosteurope ist es bspw. so, dass man zunächst intern im Kundenzentrum eine E-Mail hinterlegen muss, damit der PHP-Mailer funktioniert.
Hallo Michael.
Herzlichen Dank für Deine Hilfe Michael. Du bist eine Wucht.
Habe die Schriftgröße jetzt geändert. Passt.
Und das mit dem Mailproblem bekomme ich noch in den Griff.
Danke und lieb Grüße
Markus
Gleich noch eine Frage :)
Welchen Subscription Manager nutzt du? Der schaut echt gut aus. Gut integriert auf deiner Seite.
Ist bei meinem wohl nicht so toll gelöst. Ich habe den “Sunbscride to DOI Comments” (by Tobias K. from sjmp.de).
Aber da kann man die Abonnoments wohl nicht so schön verwalten wie bei deinem….
Danke und liebe Grüße
Markus
Das ist Subscribe To Comments Reloaded. Ist recht einfach einzurichten.
Super. Danke für den Tipp. Funktioniert gut. Allerdings musste ich Super Cache deaktivieren.
Liebe Grüße
Markus
Hallo Michael,
eine wirklich schöne Anleitung, hat mir sehr geholfen. Ein paar Hinweise:
– Es sieht so aus, als ob in Version 1.7.9. das api geändert wurde. Zumindest wurde das von Dir erstellte Evernote-Plugin nochmal angepasst, von jmd. anderem? D.h. wenn ich deine ZIP in das Plugin-Verzeichnis kopiere, kann ich sie danach in TTRSS nicht auswählen. In der LOG-Datei steht dann ein Fehler…
– ich benutze mobile den GReader in Version 3.2.4 beta , funktioniert bisher prima.
– für das cron aus wordpress benutze ich “Run External Cron”
Danke für deinen Hinweis. In der Tat haben die Plugins nicht mehr funktioniert, weshalb ich sie nun an die Version 1.79 angepasst habe. Nun laufen sie wieder.
hmm, hat ja lang gedauert, das mit der Korrektur ;-). Es funkioniert :-)
Danke.
Hi, mal ne Frage:
gibt es für das Evernote Plugin irgendwelche Voraussetzungen?
Wenn ich es benutzen möchte (Klick auf das kl. Icon unten am Artikel), öffnet sich einfach nur eine weitere Webseite im FireFox, die mir “Ladevorgang, bitte warten… ” anzeigt, nebst einer blinkenden Grafik, welche wohl einen Ladebalken andeuten soll.
Die Frage wäre, was kommen sollte, bzw. ob irgendwo irgendetwas eingestellt werden muss?
Ansonsten recht vielen Dank für den gut geschriebenen und schön einführenden Artikel!
Das Evernoteplugin öffnet ein Fenster zu dieser URL. Funktioniert bei mir (gerade probiert).
Interessanterweise funktioniert es heute!
Manche Dinge brauchen wohl etwas Zeit.
Wie im echten Leben.
Vielen Dank!